Cara Membuat Scroll Pada Label Blog
Cara Membuat Scroll Pada Label Blog. Bagaimana cara membuat scroll pada label blog? Caranya sebenarnya cukup mudah, akan tetapi bagi blogger yang masih pemula mungkin belum tahu. Tujuan dan keuntungan membuat scroll pada label blog salah satunya adalah menghemat tempat dan terlihat lebih profesional. Sehingga tempat yang kosong bisa kita gunakan untuk menambah beberapa widget lainnya.
Berikut ini adalah cara membuat scroll pada label blog :
1. Login Blog2. Pilih Template ==> Edit HTML
3. Cari kode ]]></b:skin> (gunakan CTRL+F)
4. Letakkan kode dibawah ini diatas kode ]]></b:skin>
#Label1 .widget-content{
height:250px;
width:auto;
overflow:auto;
}
5. Save/simpan
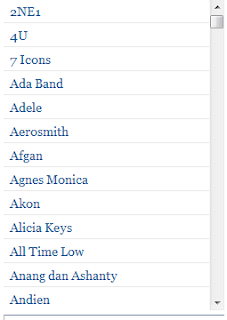
Hasilnya seperti gambar
* 250px; Ganti sesuai keinginan
| Tweet |